AutoPay Overhaul
Project type
Redesign AutoPay flow on self-service dashboard based on new available features
Contribution
Project Management, Feature Creation, High-Fidelity Prototype
My role
Product Designer
Target Users
7 million + users
Duration
2 months
Outcome
Rolled out to the whole US and Mexican market.
Background & Challenge
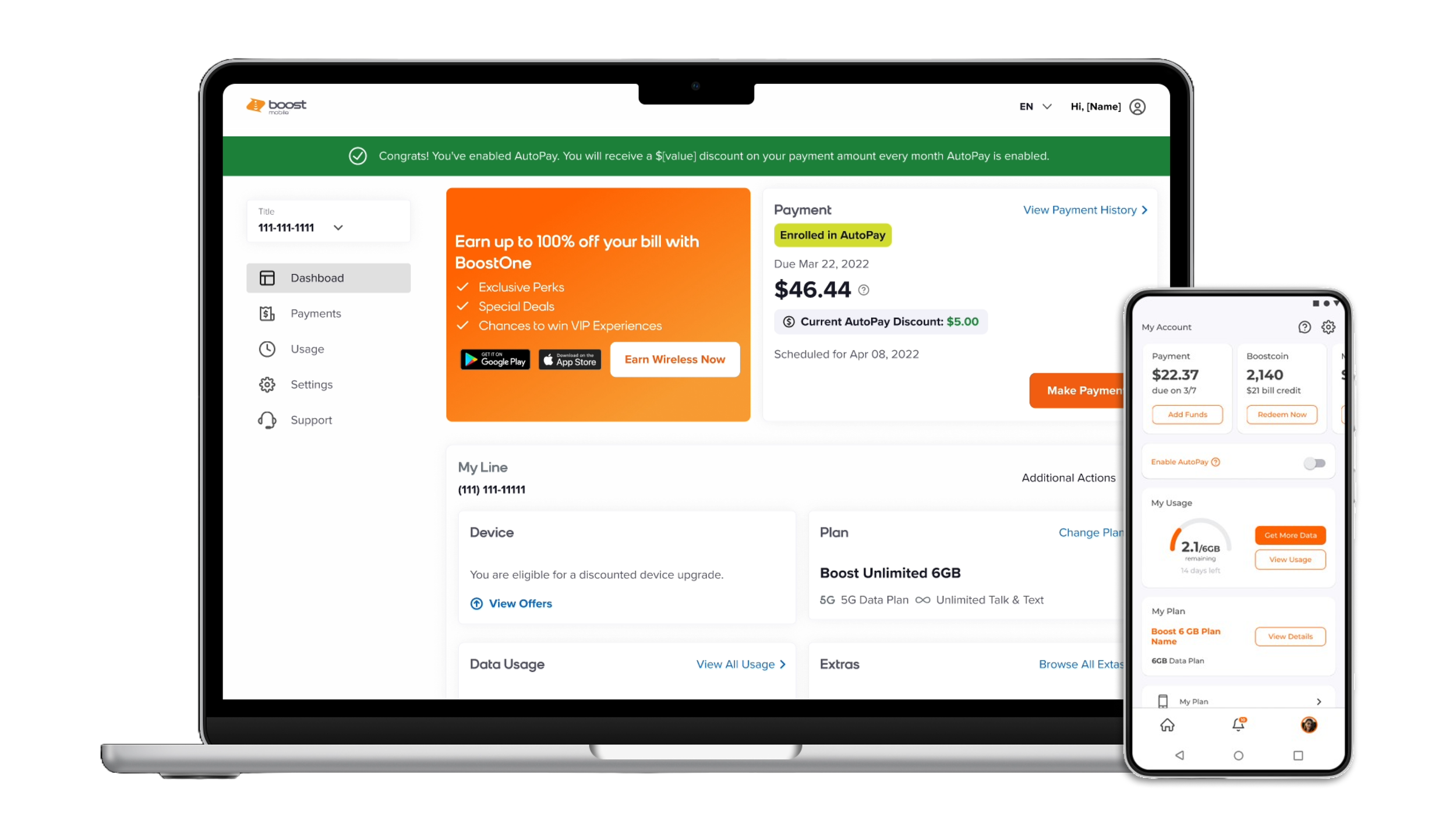
Boost Mobile's self-service tool serves customers, so they can manage their accounts. The dashboard offers a variety of features, for example: changing plans, making payments, upgrading to family plans, and etc.
This commitment to continuous improvement led my team and I to tackle the creation of a new AutoPay flow. New plans with AutoPay discounts needed a dynamic solution, and bridging the information gap between eligible customers and available discounts posed a significant challenge. Customers could miss out on savings simply because of lack of awareness. And because of this complexity, several obstacles came out:
Not all plans qualified for AutoPay: We needed to differentiate experiences based on plan eligibility.
AutoPay status impacted upgrade paths: Flow variations were required depending on the customer's AutoPay status and upgrade intention.
Discount communication: Clear and targeted communication of discount opportunities was crucial.
Based on that, we carefully segmented our customer base and designed personalized flows to each group's needs. Our goal was to guaranteed a smooth & informative experience for all our customers, by enhancing the value proposition of AutoPay.
This project aimed to design a targeted AutoPay promotion while navigating the complexities of diverse customer segments and plan offerings.
Customer segmentation based on AutoPay status
The first segmentation we did was based on customers' AutoPay status, dividing them into two groups:
AutoPay On: These customers had opted for automatic payments, potentially indicating a preference for convenience.
AutoPay Off: These customers preferred manual payments, possibly due to concerns about automatic deductions.
After segmenting them based on AutoPay statuses, we moved to plan eligibility.
Further Segmentation based on Plan Eligibility
Within each AutoPay group, another segmentation came to mind based on plan eligibility for the AutoPay discount. This created four distinct segments:
AutoPay On + Discount Eligible: These customers enjoyed the convenience of AutoPay and benefited from the additional discount.
AutoPay On + Not Eligible: These customers had AutoPay enabled but lacked access to the discount due to their chosen plan.
AutoPay Off + Discount Eligible: These customers potentially missed out on convenience and cost savings despite being eligible for the discount.
AutoPay Off + Not Eligible: These customers neither used AutoPay nor qualified for the discount, reflecting diverse preferences and needs.
Understanding segment motivations and communication strategies
By recognizing these distinct segments, we could start thinking on the communication and designs. For example:
Segment One: Reinforce the convenience and value of AutoPay, highlighting the existing discount.
Segment Two: Inform about alternative plans offering the discount and encouraged switching while emphasizing AutoPay convenience.
Segment Three: Highlight the discount opportunity and promote the enrolling in AutoPay.
Segment Four: Offer general plan information and educate about potential benefits of AutoPay and applicable discounts.
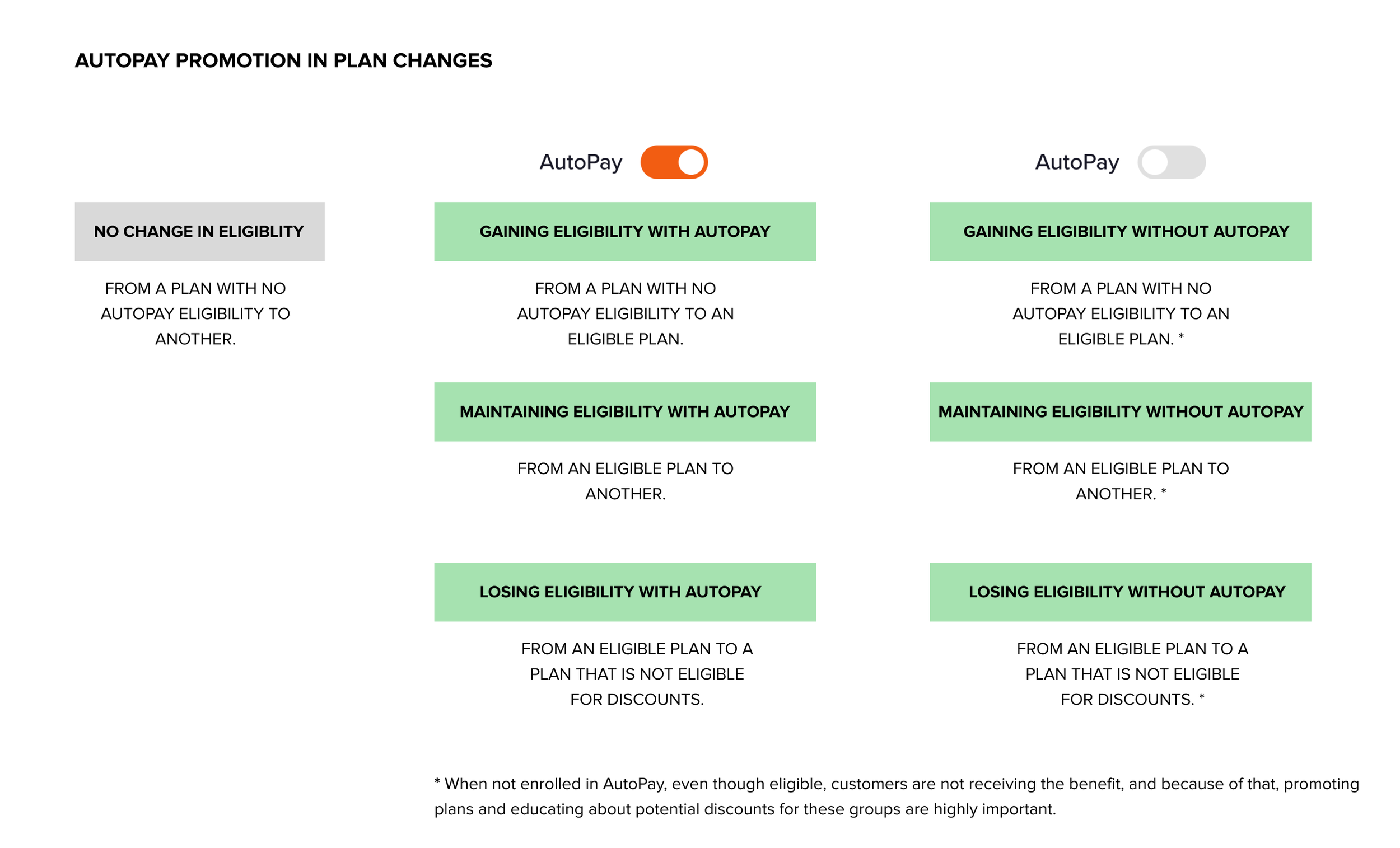
Customer segmentation for targeted AutoPay promotion in plan changes
After carefully segmenting our customers based on AutoPay status and plan eligibility, we created 7 segments:
Seven Core Customer Segments:
No Change in Eligibility: Customers moving between plans that neither offer AutoPay discounts regardless of AutoPay status. This segment requires minimal flow alterations from previous designs.
Six dynamic segments:
Gaining Eligibility with AutoPay: Customers switching from an ineligible plan to an eligible plan while enrolled in AutoPay. This segment presents an opportunity to highlight available discounts and reinforce the benefits of AutoPay.
Gaining Eligibility without AutoPay: Customers switching from an ineligible plan to an eligible plan but not enrolled in AutoPay. This segment requires targeted communication emphasizing the discount and promoting AutoPay enrollment for added convenience and savings.
Maintaining Eligibility with AutoPay: Customers changing between eligible plans while maintaining AutoPay enrollment. This segment benefits from reinforcing the continued value proposition of both AutoPay and the discount.
Maintaining Eligibility without AutoPay: Customers changing between eligible plans without enrolling in AutoPay. This segment might need some reminding that are available discount and showcasing the benefits of AutoPay.
Losing Eligibility with AutoPay: Customers switching from an eligible plan to an ineligible plan while maintaining AutoPay. This segment necessitates informing them about the discount loss while potentially offering alternative eligible plans or highlighting other AutoPay benefits.
Losing Eligibility without AutoPay: Customers switching from an eligible plan to an ineligible plan while not enrolled in AutoPay. This segment requires minimal communication adjustments unless promoting alternative plans or educating about potential AutoPay advantages is deemed necessary.
Flows and communication strategies
By understanding these distinct segments during plan changes, we could design customized flows, including all communication strategies. We worked with UX writers, to make sure our flows connected with the communication presented to the customers. This made sure that relevant information were delivered, improving the AutoPay promotion and overall customer experience.
Working on designs that inform
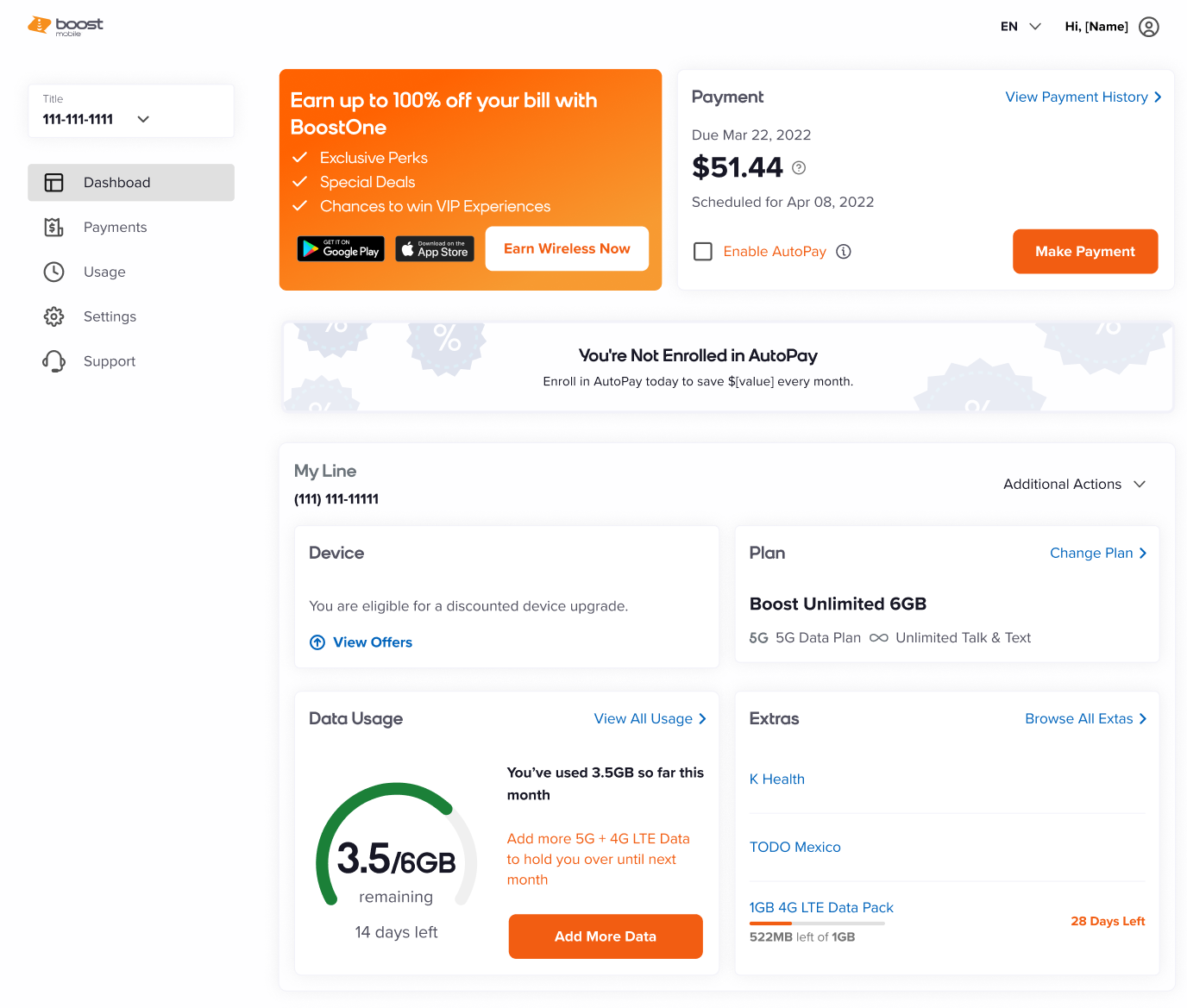
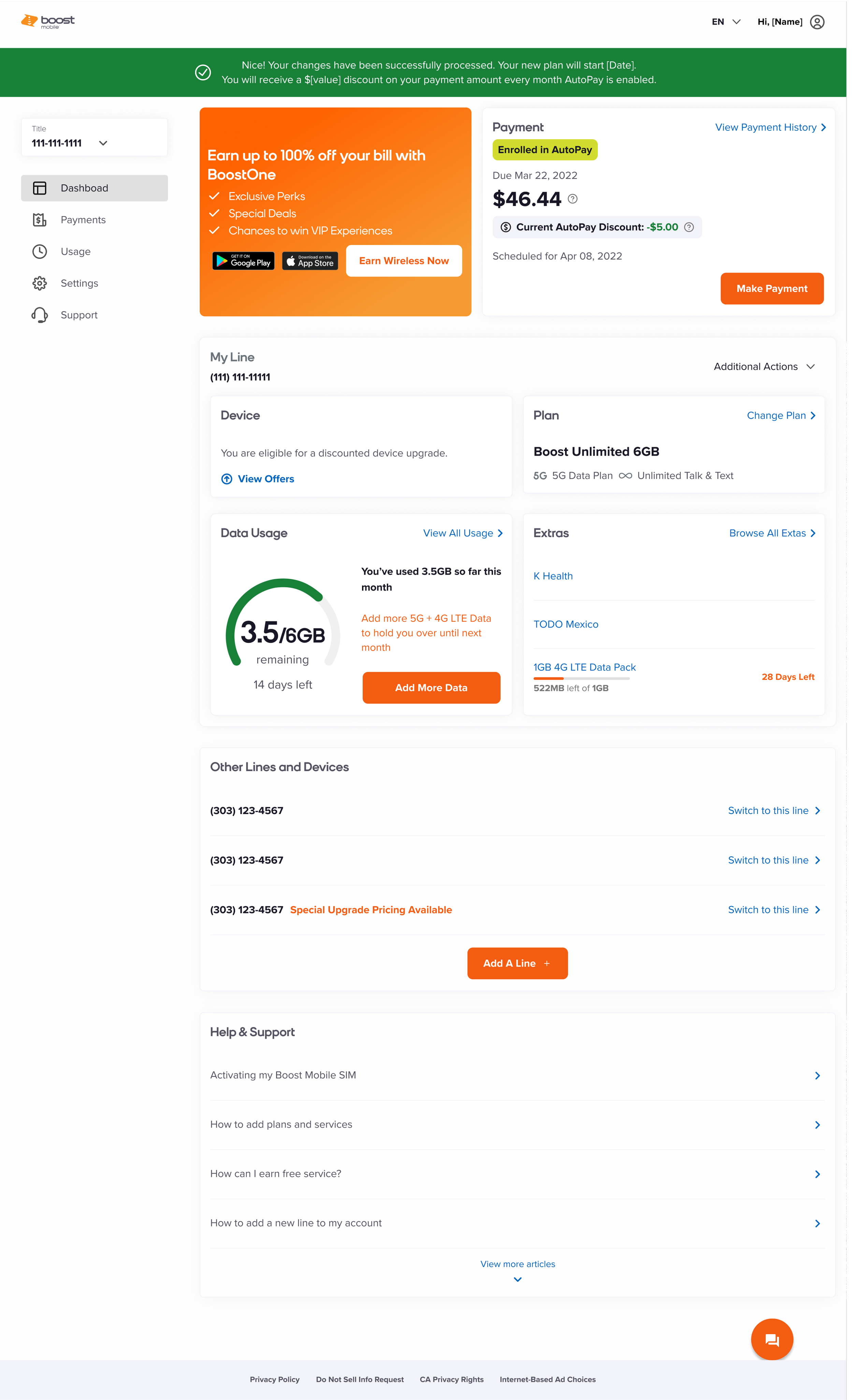
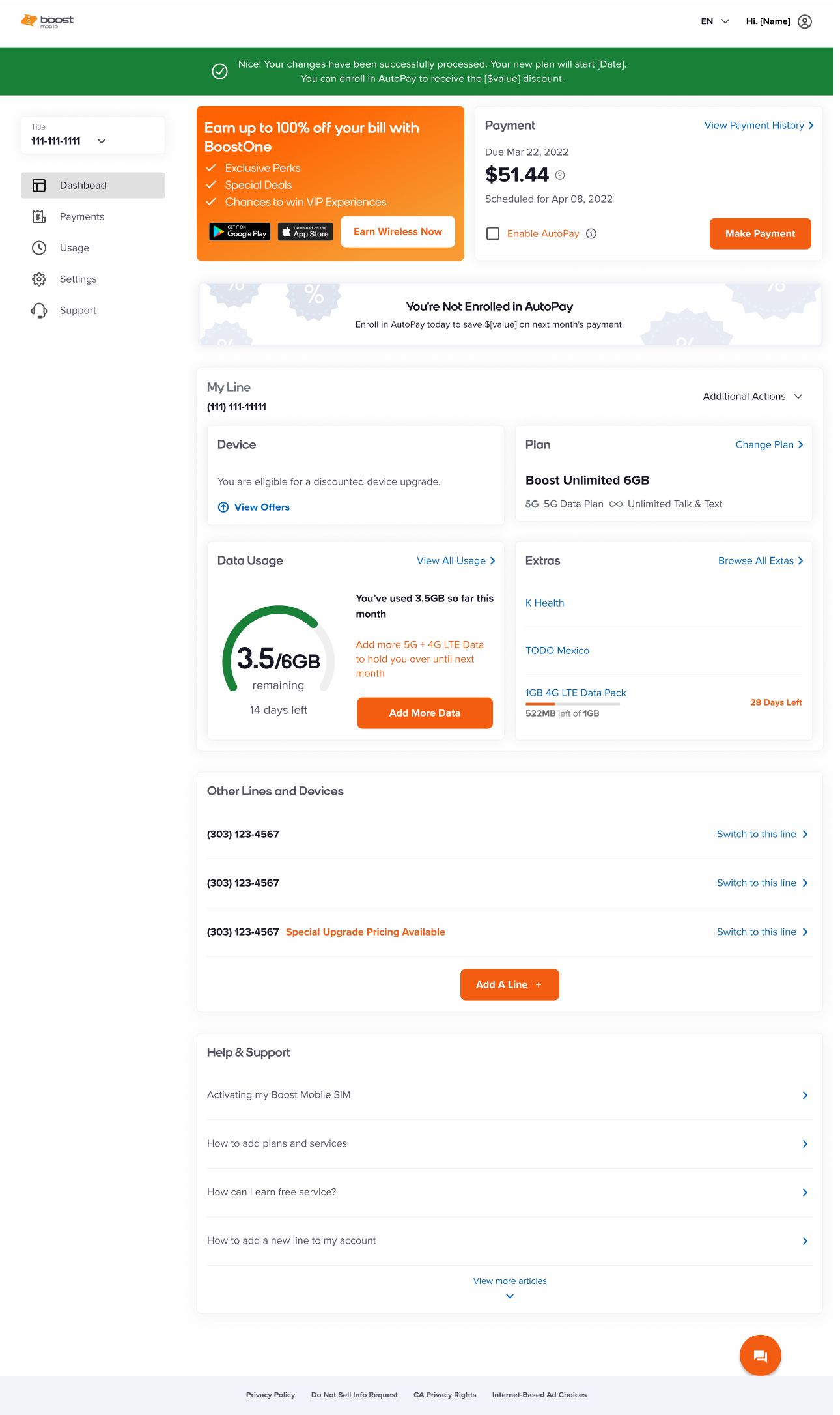
Acknowledging the potential for increased customer engagement, we created a in-dashboard banner aimed at promoting the new AutoPay program.
A clickable banner positioned directly below the payment section within the user dashboard communicates the availability of AutoPay discounts without disrupting the experience. This strategic placement leverages the "recency effect," ensuring the discount information immediately follows the payment context, prompting potential action.
We also considered a butterbar at the top of the page, but we already made several different types of communication to our customers using that top real estate area of the page.
A clickable banner inside the dashboard seemed the best approach, based on its benefits and functionality:
Targeted Communication: The banner focuses on customers currently not enrolled in AutoPay, making it relevant to the customer.
Interaction: With only one click, users are redirected to the payment information page, taking them to the AutoPay enrollment process.
Comprehensive Options: Beyond AutoPay activation, the Payments page give users the option to update payment information and other payment-related tasks.
Communicating every step of the way
When customers are on the upgrade flow, depending on their AutoPay statuses, different confirmation messages will be displayed. We collaborated with UX writers to make sure the communication was on point.
The examples below are in the user case of customers moving from a plan that was not eligible to a discount, to a plan that offers discount on AutoPay.
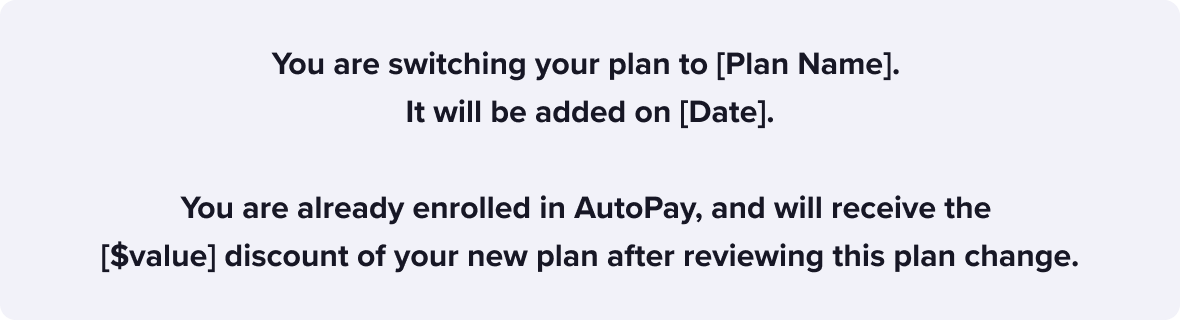
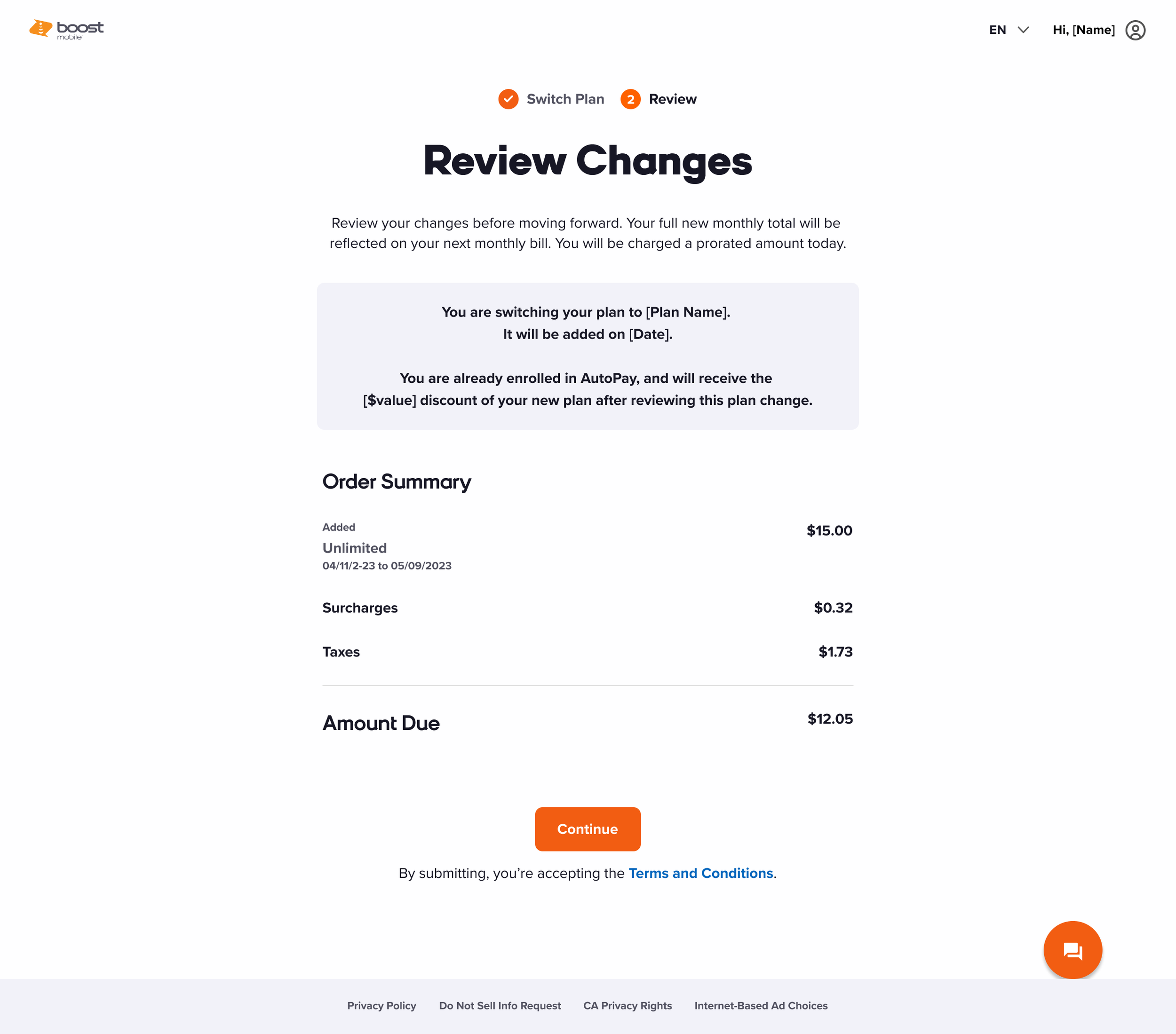
On AutoPay:
You are switching your plan to [Plan Name].
It will be added on [Date].
You are already enrolled in AutoPay, and will receive the
[$value] discount of your new plan after reviewing this plan change.
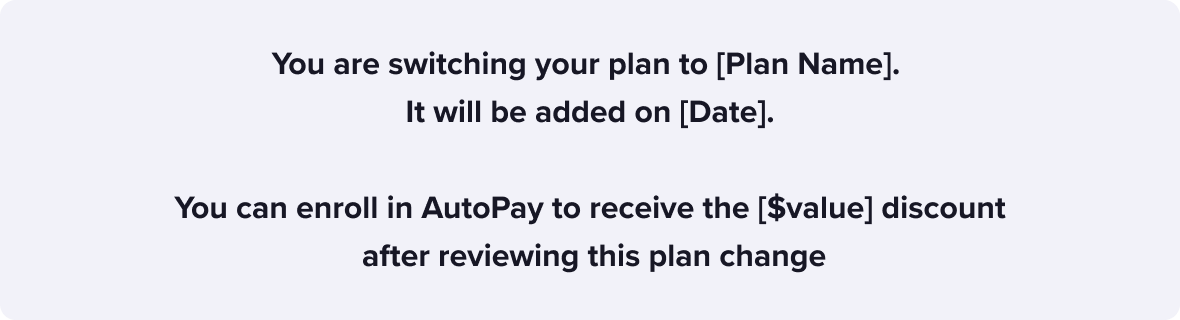
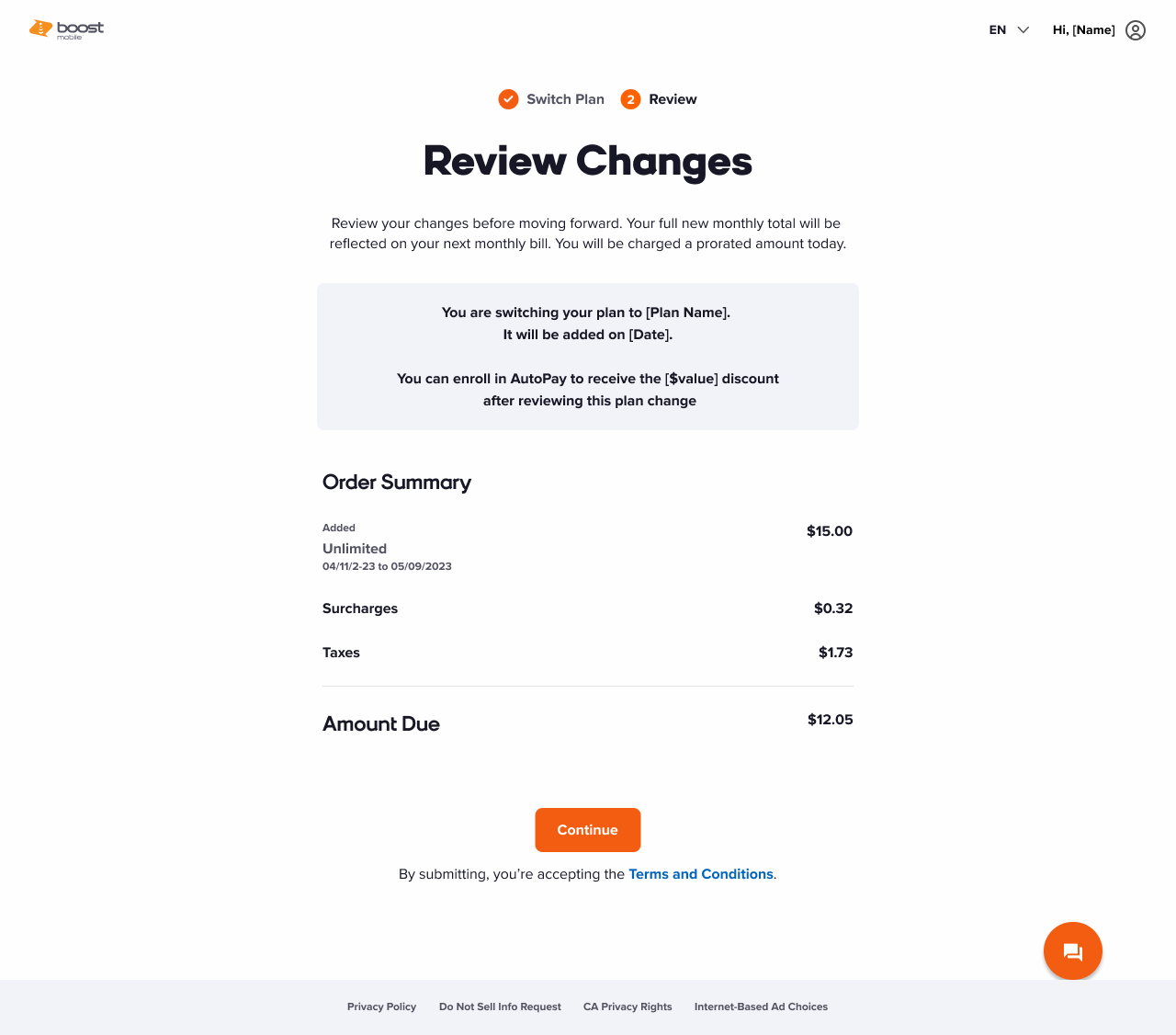
NOT on AutoPay:
You are switching your plan to [Plan Name].
It will be added on [Date].
You can enroll in AutoPay to receive the [$value] discount
after reviewing this plan change
The importance of dynamic modals and banners
The presence of numerous AutoPay use cases across several customer segments required a clear and relevant communication to ensure customers could make informed decisions.
Solution and Functionality:
Dynamic Modals: Modals appear based on the specific customer segment and action, addressing potential concerns and presenting relevant options. This personalized approach ensures targeted communication and minimizes information overload.
Contextual Page Banners: Depending on the customer segment, page banners provide supplementary information aligned with their specific situation. This approach reinforces that key messages are delivered and also enhances understanding.
Case Example:
Discount-eligible AutoPay customer:
Action: Attempting to disable AutoPay
Modal: Informs about losing the discount and offers "proceed" or "cancel" options.
Cancellation: Banner confirms AutoPay was turned off and discount loss in the next statement.
Value: Effectively communicates potential consequences and empowers choice.
Non-discount-eligible AutoPay customer:
Banner: Highlights the benefit of uninterrupted service and avoids missed payments.
Value: Reinforces the core utility of AutoPay in this specific context.
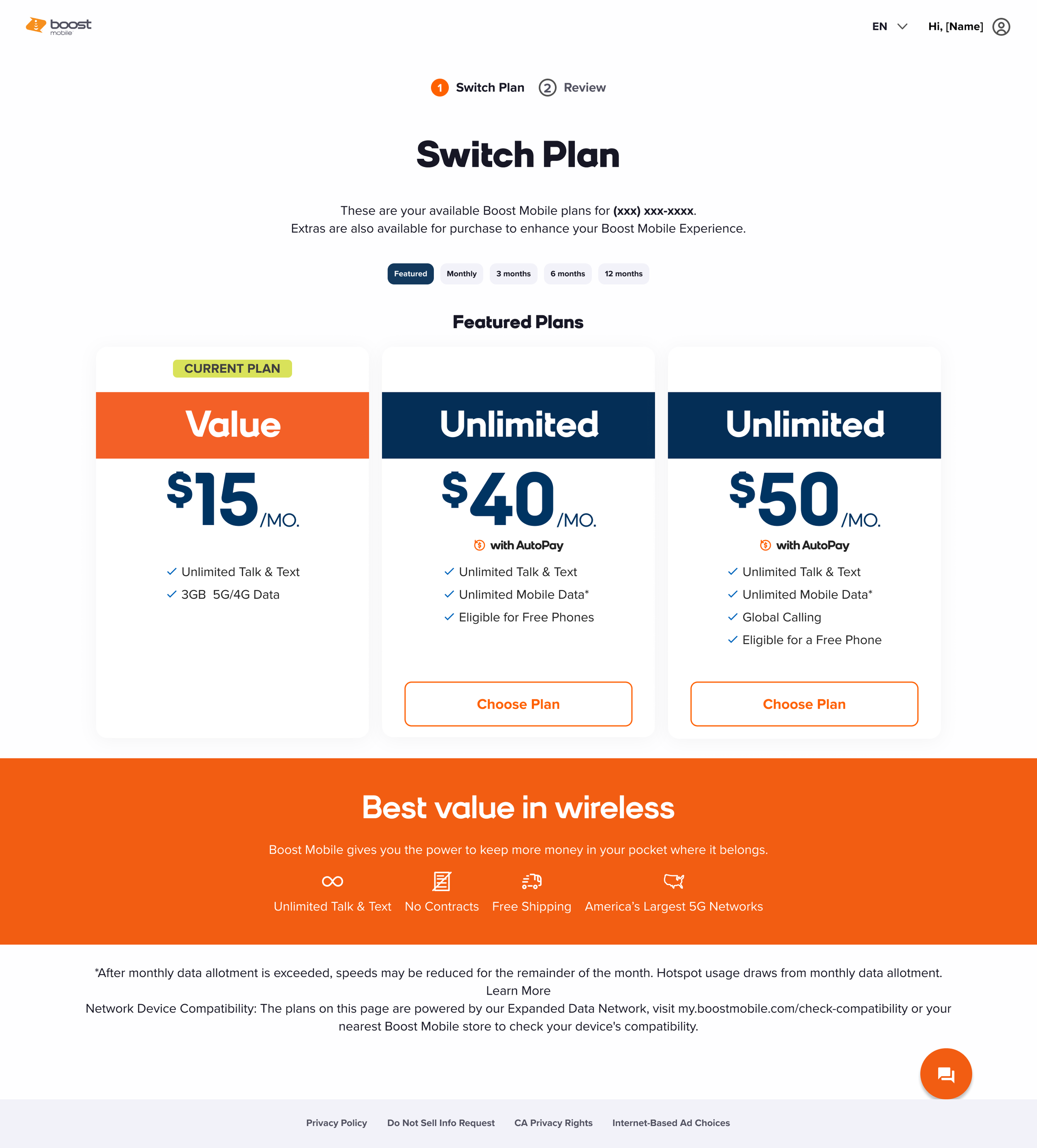
Plan upgrade flow
From a plan that is not eligible to a plan that is eligible when AutoPay is on.
Below is one example when customers are moving from a plan that is not eligible to a plan that is eligible to receive discounts when they have AutoPay on.
The discount is applied automatically, and after upgrading, no other action is required. A green butterbar at the dashboard will also confirm that all changes are confirmed.
From a plan that is not eligible to a plan that is eligible when AutoPay is off.
On the other hand, if customer upgrades to an eligible plan, when AutoPay is off, not only we will communicate to the customer that they can receive the benefit by enabling AutoPay, but by going back to the dashboard, they will see the promotional interactive banner.
The green butterbar at the top of the dashboard will also communicate that customers are missing out on the benefit.
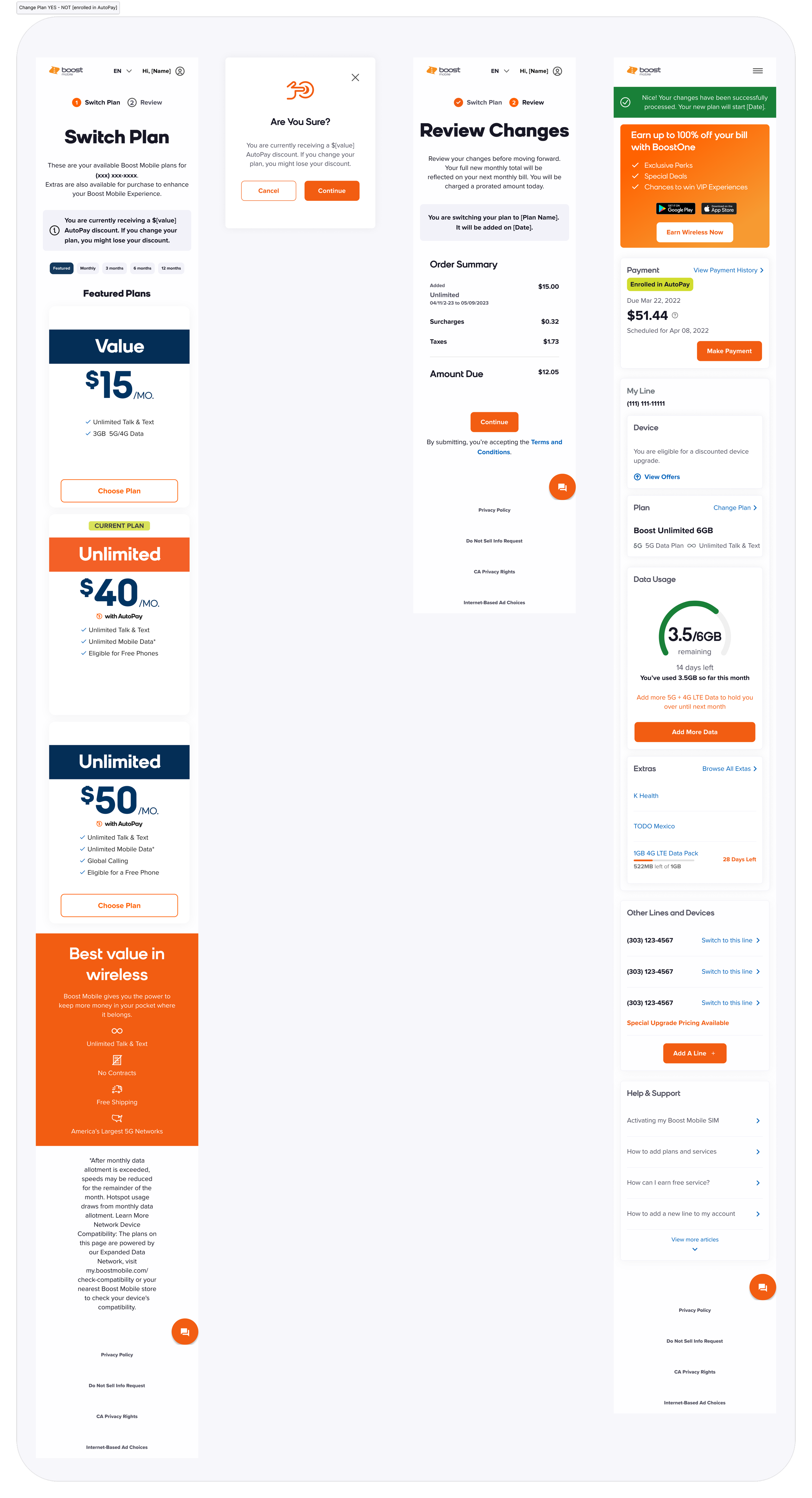
Creating 7 different upgrade/downgrade flows based on AutoPay status and plan eligibility
Based on the examples above, and following the same style, we adapted how we communicate to the customer and designed the pages for the 7 different scenarios that we have stablished earlier in the project.
Below is a screenshot of all scenarios for changing plan.
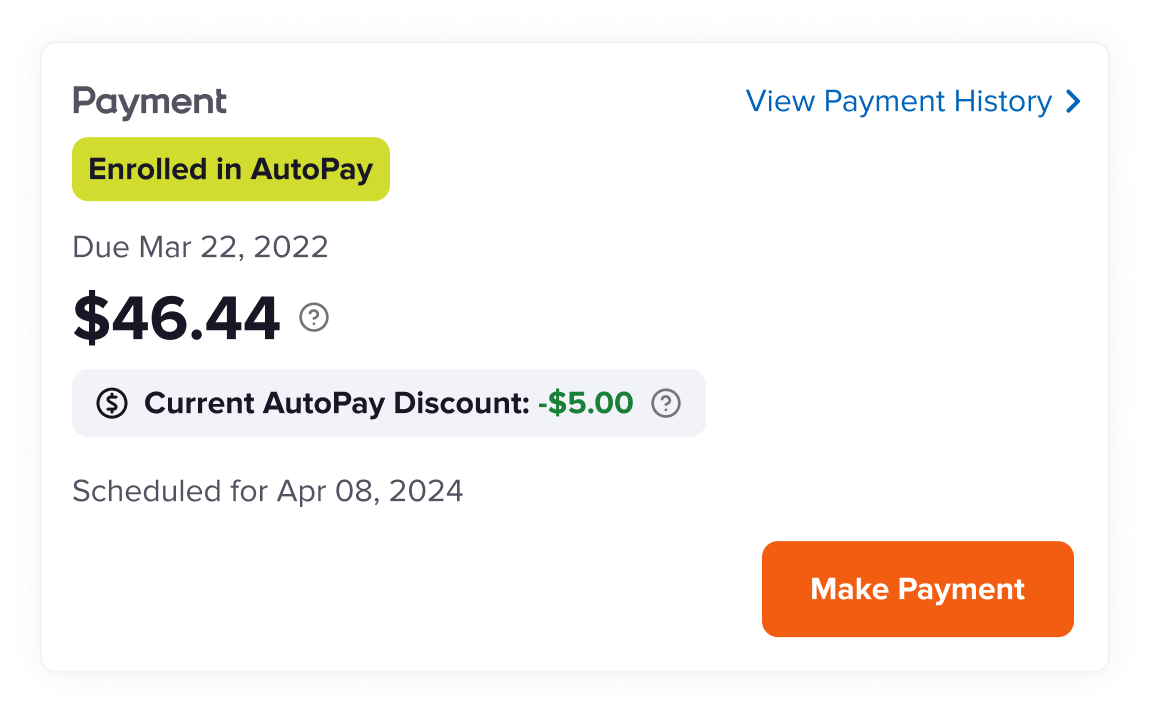
Transparency is key
When customers are on AutoPay we make sure to let them know that, we adapted the Payment block to support conditional components.
Customers on AutoPay get a tag in their payment block, and a confirmation of how much discount they are receiving.
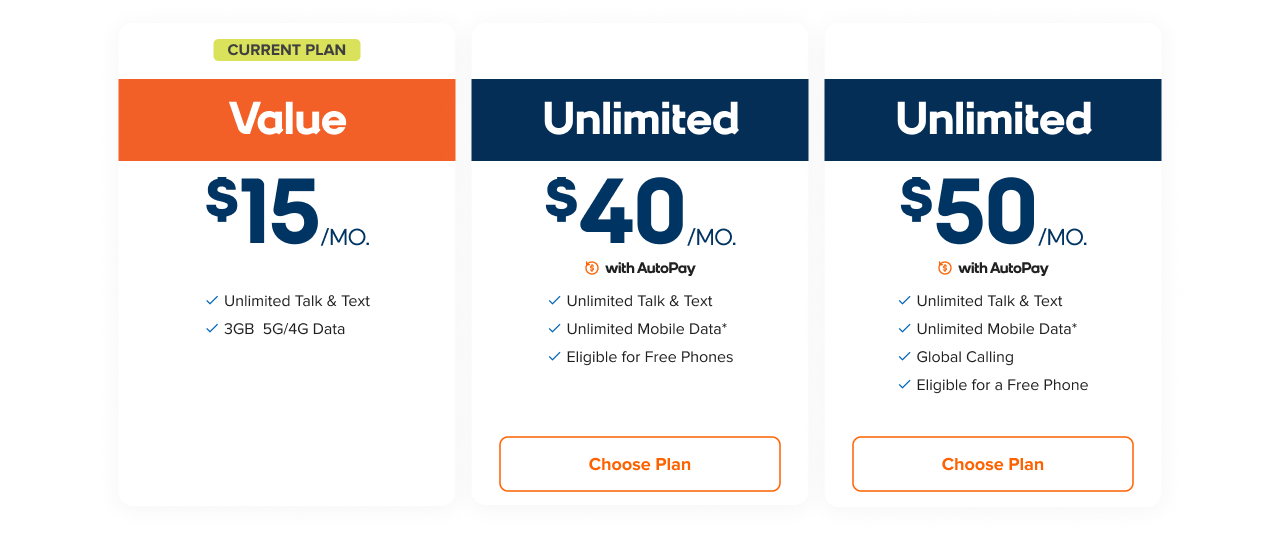
Communicating that a plan is not eligible to a discount
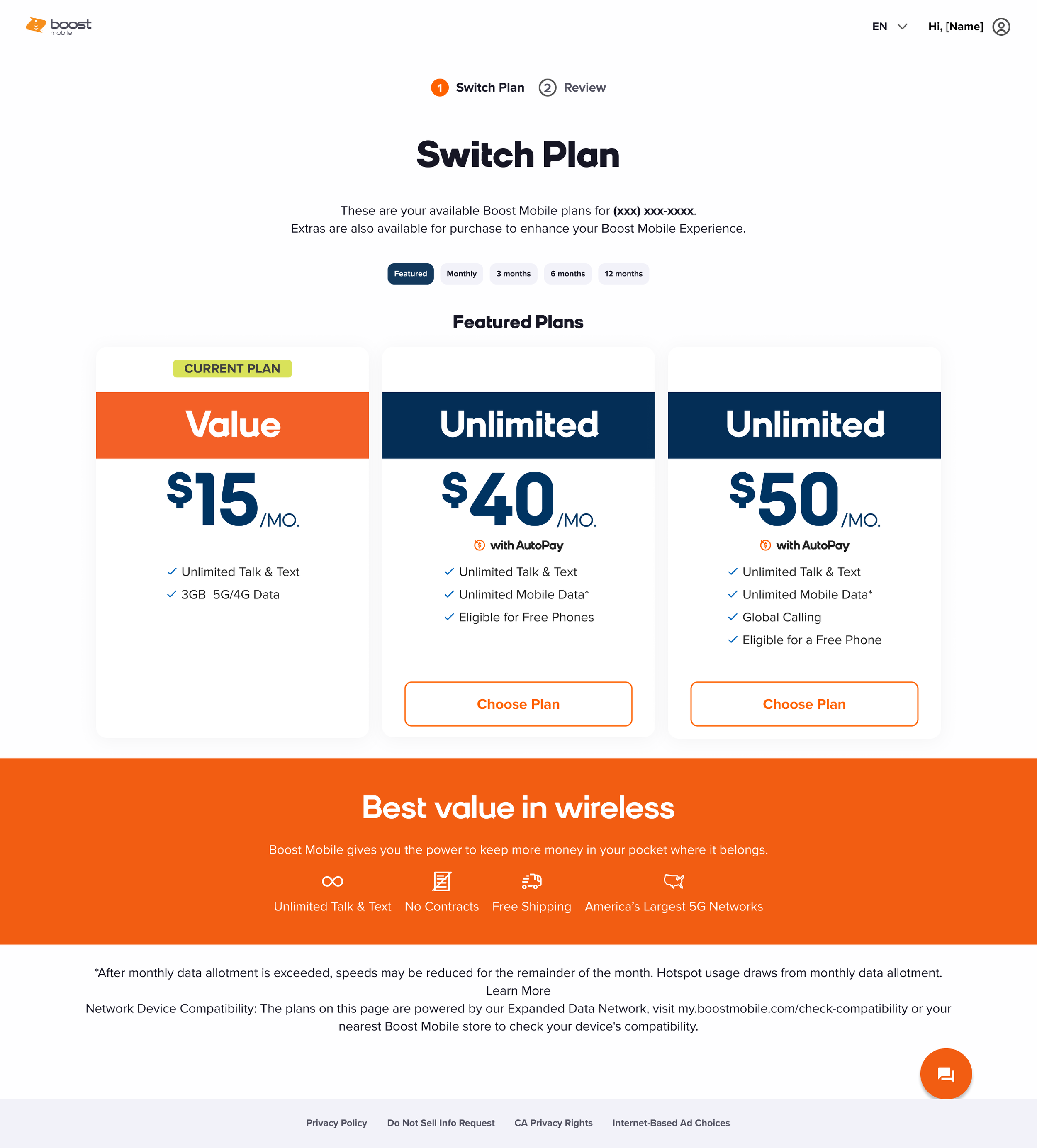
There are several ways to communicate that a plan is eligible or not to a discount. When changing plan for example, we added the information that a plan is eligible. As the image below:
Moving to an eligible plan to a plan that is not eligible
This flow uses both banners and modals to communicate to the customer that if they proceed with the change, the new plan won't receive the discount, the image below showcases the flow, as also an example of our mobile designs.
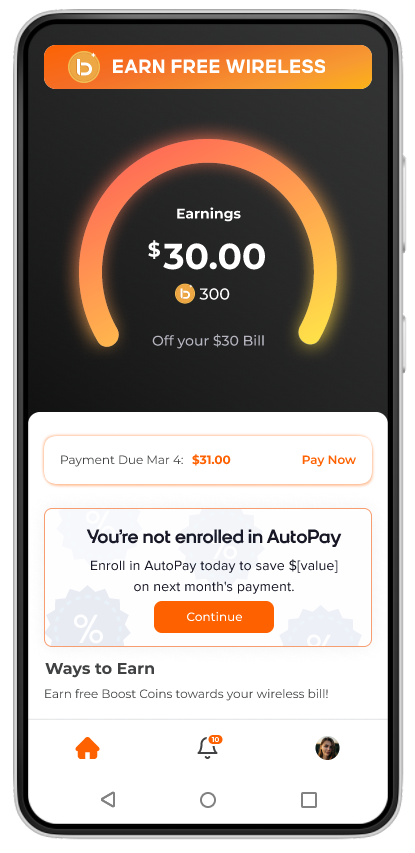
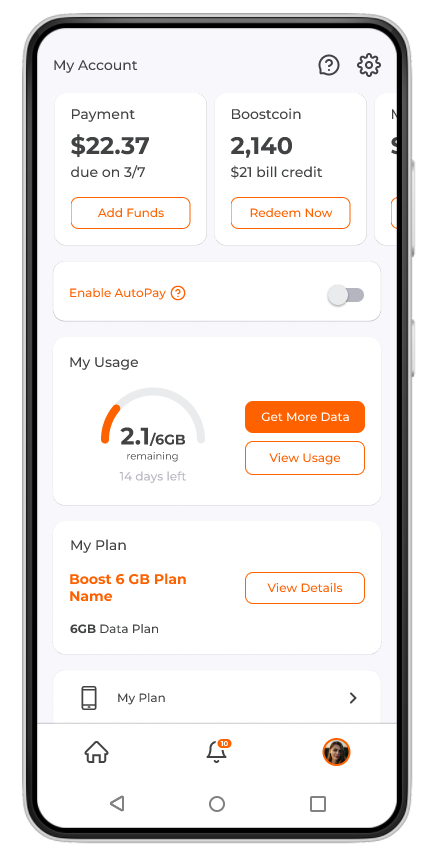
Mobile vs App
During the process of working on this project, we had to collaborate with multiple teams, aiming to make all flows as consistent as possible, we partnership with the team responsible for the app design, aligning all flows and making sure that the app users get the same features as the desktop and mobile.
The app has a different design, as it also offers certain features that are not available in the desktop/mobile version. Because of that, visually speaking they look different, but feature wise, they are basically the same. Shout out to the app team that trusted in us to make this project be as consistent as possible in multiple platforms owned by different groups.
Pending state
Looking to provide the best experience for our customers, we know that the back-end can take a few minutes to update the payment value, because of that, we created pending states, to communicate to our customers that if they have just enabled AutoPay, they should wait for a few minutes to see that transaction reflected into their statement.
The pending state also involved modals, and clear communication in the dashboard. As it can be see in the prototype below:
Final Overview
This project highlighted he importance of granular customer segmentation and targeted communication in optimizing marketing efforts and customer experience within the mobile service industry. By strategically navigating the complexities of AutoPay promotion across diverse customer segments and plan changes, we could deliver personalized value propositions and maximize engagement.
This dynamic duo of modals and banners demonstrated the effectiveness of targeted communication in promoting user engagement and informed decision-making.
Additionally:
Behavioral nudges: The design encourages continued AutoPay enrollment by highlighting potential disadvantages of disabling it.
Segment-based personalization: This approach caters to diverse customer needs and preferences, fostering a more positive UX.
This project demonstrates the effectiveness of customer segmentation in designing targeted promotions. By understanding the nuances of AutoPay adoption and plan eligibility, we were able to deliver relevant information and incentives to each segment, maximizing the impact of their AutoPay promotion. This approach highlights the importance of customer segmentation for driving engagement and optimizing marketing efforts in the mobile service industry.